70以上 a クリック javascript 169712
JavaScriptを書き始める前に、HTML5での解決策を紹介しておこう。 リンク(HTMLの要素)には、HTML5で download属性 が追加された。 この属性に対応しているブラウザであれば、テキストファイルやPDFファイルなどでもリンクのクリックでファイルがダウンロードある要素をクリックしたらある処理を実行するというのは、JavaScriptでは定番のコーディングです。 jQueryを使わずに、以下のようにonclickを使い記述することもありますが、最近ではHTMLとJavascriptが混在しているのはあまり良いコーディングとはされていません。 「デザイン (CSS)と構造 (HTML)は分離させること」はJavaScriptも同じです。 このonclick属性はより複雑な処理をすることができるJavaScriptと一緒に使われることが多いです。 このonclick属性が設定された要素をクリックすることで、 onclick属性に指定したJavaScriptの関数などが実行 されるようになります。 HTMLとJavaScriptの関係

Jqueryを利用して ボタンがクリックされたタイミングで処理を実行する Jquery Ipentec
A クリック javascript
A クリック javascript- jQuery で a タグのリンクを無効 タグ全部、もしくは a class="disabled" のような特定のリンクに対して、jQuery でクリックを無効化するという方法です。 $ (function () { $ ('adisabled')click (function () { return false;クリックできる面積を増やす ホームページ作成/リンクの表示・装飾 (HTML,CSS,JavaScript) 空白部分もクリック可能! クリックできる面積を増やす 通常のリンクでは、クリック可能なのは下線部分だけですね。 周囲の説明文字や余白部分などもクリック可能




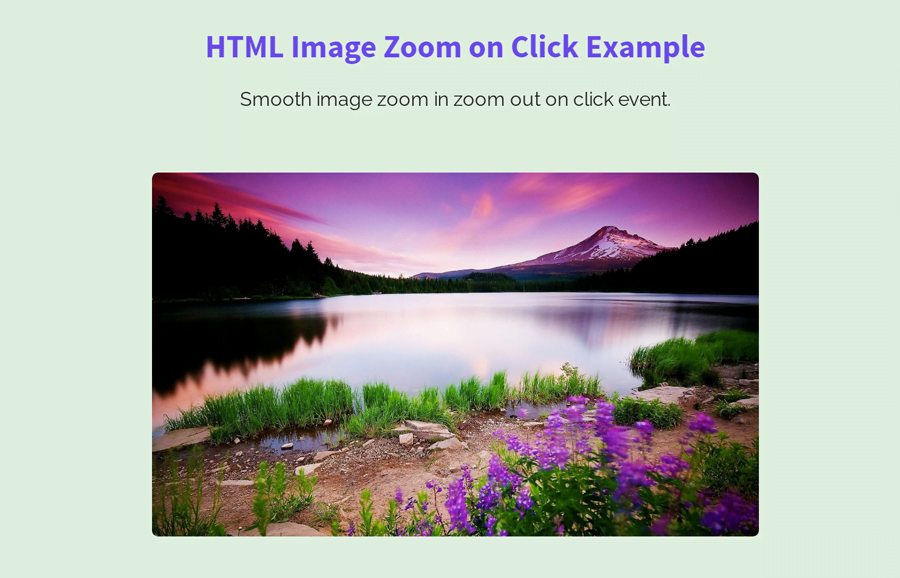
Html Image Zoom On Click Using Javascript Codeconvey
イベントハンドラ イベントハンドラはタグの属性部分に指定します。 例えば、ボタンをクリックした時に JavaScript を実行する場合は以下のようにします。 ブラウザの種類やバージョンによって、各タグで使用可能なイベントハンドラは異なります8194 How do I check if an element is hidden in jQuery? onclickの使い方を調べていたら「href="#" onclick の悪習」という記事を見つけたのでご紹介します。 a タグで実現する方法 ダメな例 検索 a 要素の href 属性に値が入っ
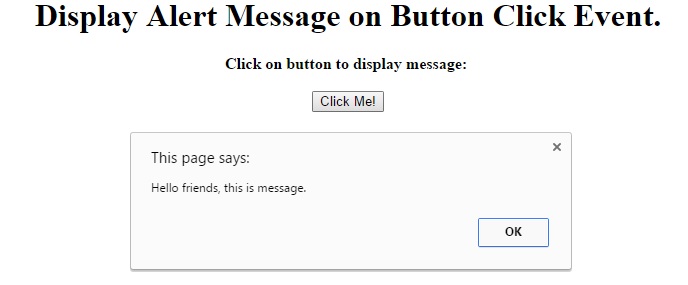
目次1 onclick属性とは?2 onclick属性の使い方・書き方3 まとめonclick属性とは?onclick属性とは、ユーザが要素をクリックした際に起動する処理を指定するイベント属性です。ボタンをクリックした際にメッセージボックスチェックボックスの上にマウスポインタを移動させたときのマウスクリックをシミュレートします。 HTML < form > < input type = " checkbox " id = " myCheck " onmouseover = " myFunction ( ) " onclick = " alert ( 'click イベントが発生しました' ) " >JQuery のイベントのバブリング (伝播) については下記のサイトがほんとに分かりやすくて、読んでいただければもうあらためて書くことはないのですが、 jQueryのバブリングと、「return false;」「estopPropagation();」「e
onclickとは、 JavaScriptの数あるイベントハンドラーの一つ です。 イベントハンドラーを一言で言うと、イベントが起こった時の処理を指します。 onclickの場合、「クリック」という行為が対象イベントとなります。自分でonclickを追加しなくても、 JavaScriptによって、onclickを自動的に追加することができるのです。 ぶっちゃけ、答えは次のようなJavaScriptです。 var all = documentall;Var tag = eltagName;




How To Trigger Click Event Without Clicking Javascript Example Code




Show Hide Div On Button Click Using Javascript
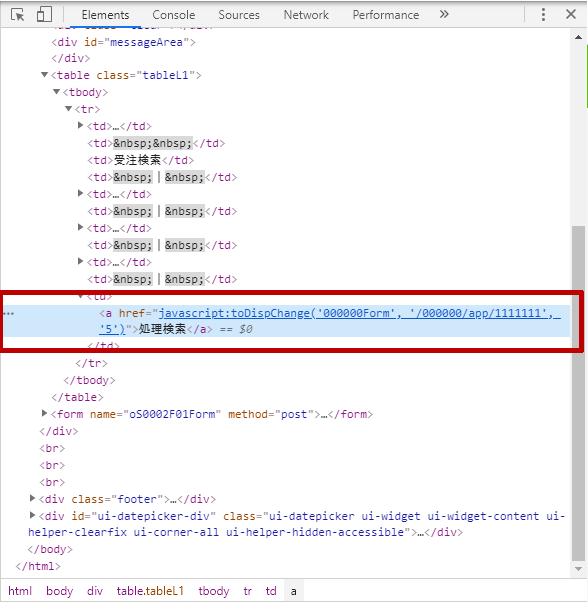
python スクレイピングでaタグかと思ったらJavaScriptだった時の対応方法を紹介します。 driverfind_element_by xxx click() 通常だとこのコードで要素をクリックすることが出来ますが 様々なリンクテキストのhrefが"javascriptvoid(0)"でどうやって各ページ異なる内容を表示しているのか html/css/javascriptのソースを見ると、各要素にIDや番号を割り振ってclick()処理を登録しておき、それらをパラメータにしてページを呼び出しているようです。 http//bitsikkoujp/app/past/pt003/h01/のhtmlソース http//bitsikkoujp/app/resource/app/js/ リンクをクリックしたときの動作を無効にして、JavaScriptを実行させるためのいくつかの方法をまとめました。 href 属性に # を指定する。クリックするたびに画面の上に移動するから迷




Html Image Zoom On Click Using Javascript Codeconvey




How To Go To Next Page On Button Click Js Code Example
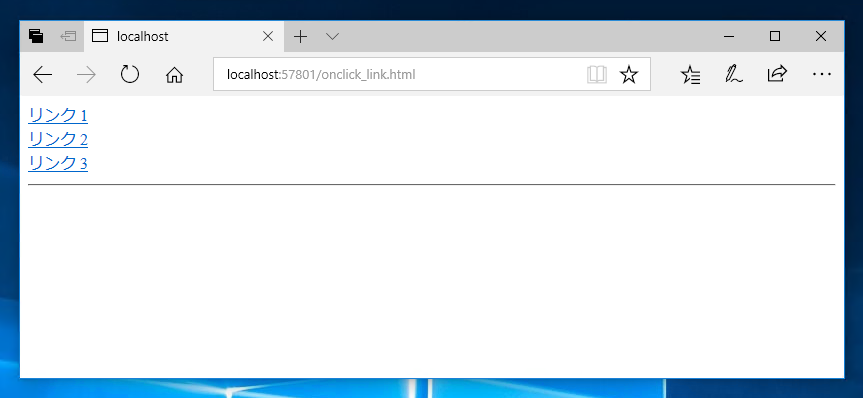
I) { var el = all(i); リンクをクリックしたときにリンク先へ飛ばさずJavaScriptを実行するには、href属性にjavascriptvoid(0)を書くのが昔からあるスタイル。 documentgetElementById("jstest")addEventListener("click", function(){ //ここに処理を書く }, false);左のフレームの各項目をクリックして色々みてね! 一番簡単なJava Scriptは下記の1行で済みます ためしに、あなたのHPに追加してみてください ここをクリック そうするとこの様になるよ → ここをクリック リンク用バナー →




リンクのクリック時にjavascriptを実行する リンクのonclickの実装 Javascript Ipentec




Call Javascript Function On Html Button Click Call Javascript Function On Button Click Trigger Javascript Function
If (tag == "A") { elonclick = gocount;右クリックの伝播を停止するにはjavascriptのイベントは、親要素がそれらを全く検出しないのですか? 次のhtmlのリンクをクリックすると、左クリックは検出されませんが、右クリックは "contextmenu"イベントの代わりに "click"イベントとしてドキュメント要素に JavaScriptで位置情報を取得する方法(Geolocation API) JavaScriptの逆引きリファレンス 初心者でも分かる!モーダルウィンドウの作り方 JavaScript リファレンス クリックすると音が鳴るボタンの作り方 初心者でも分かる!jQuery「TOPへ戻るボタン」の作り方




How To Disable A Button After One Click In Javascript W3schools Code Example




Event Listener Click And Mouseover Stack Overflow
} DOM を使って取得した要素のプロパティにイベントハンドラを登録する場合は onclick プロパティを使用します。 プロパティを使用する場合は、無名関数またはアロー関数式をクリックでJavaScriptを動かしたい👉 フォームの送信・リセット👉 JavaScriptの処理を呼び出すためのボタンなら ではなく を使いましょう。1 Simulating an event is similar to creating a custom event To simulate a mouse event we gonna have to create MouseEvent using documentcreateEvent () Then using initMouseEvent (), we've to set up the mouse event that is going to occur Then dispatched the mouse event on the element on which you'd like to simulate an event




Play Audio On Click In Javascript Dev Community




Javascript For Loop Click Event Issues Solutions Explained Softauthor
JavaScript JavaScriptaタグでの画面遷移をキャンセルする方法 JavaScript, jQuery 久しぶり? なJavaScriptについての私用備忘録。 今回は、HTMLのaタグをクリックした際に、画面遷移をさせない方法についてです。 例えば、下記のように指定していた場合に使えます。 1 また、JavaScriptでは要素のクリックイベントを設定することがよくあります。 例えば、このようなHTMLを用意します。 Click me JavaScriptでボタンにクリックイベントを設定します。2708 How do I detect a click outside an element?




Execute Javascript On Link Click Simple Code Eyehunts




Htmlのonclick属性 クリックイベント を使用してはダメな4つの理由 Iwb Jp
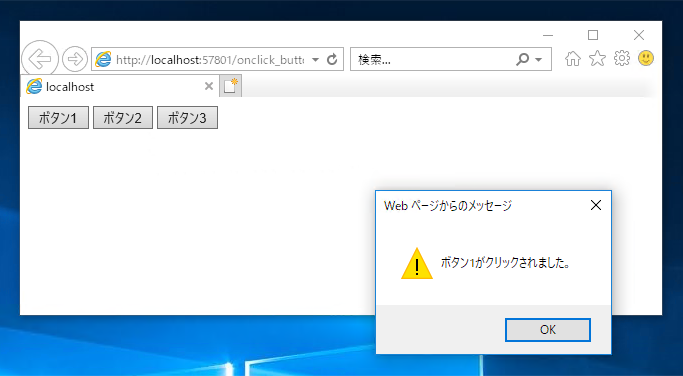
Element click event An element receives a click event when a pointing device button (such as a mouse's primary mouse button) is both pressed and released while the pointer is located inside the element If the button is pressed on one element and the pointer is moved outside the element before the button is released, the event is fired on the javascriptで test function() {idを使わずにここにtitle属性のゴールを習得する方法を記述したいのですが、わかりませんよろしくお願いします}こんにちは。==== HTML ボタンクリックイベントをJavaScriptから強制的に発生させるには、 ボタンオブジェクトのclick()を呼び出します。 サンプルソース 例)ボタン2を押すと、ボタン1のクリックイベントを発




Call Multiple Javascript Functions In Onclick Event Geeksforgeeks




5 Ways To Enable Javascript Wikihow
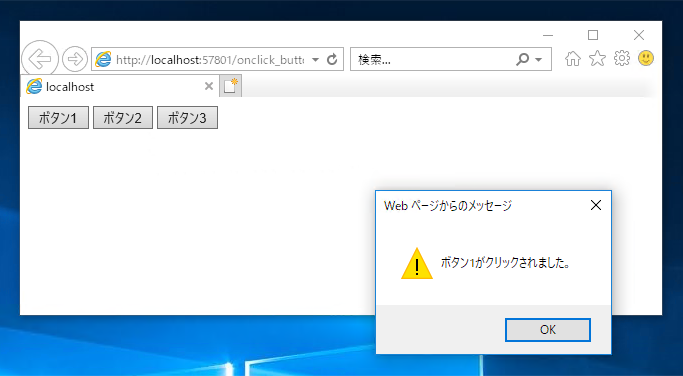
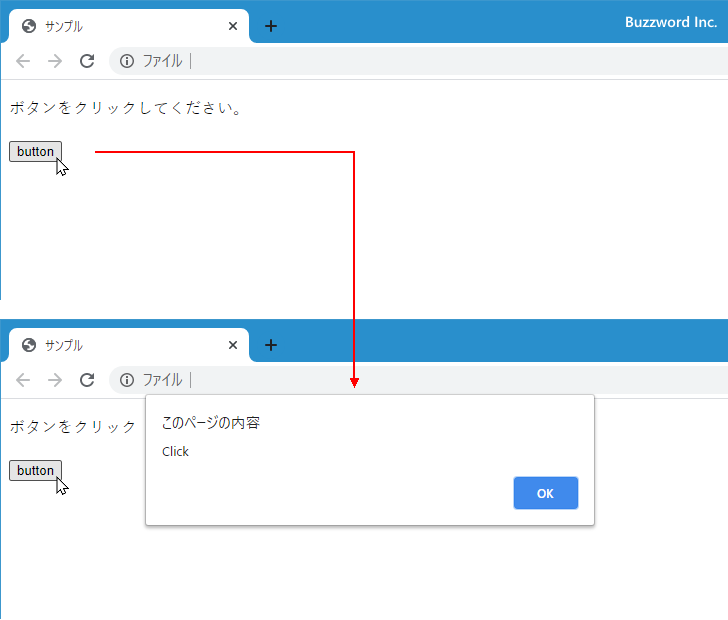
IE Aタグのリンク先をClick(クリック)してみた どうも、三流プログラマーのKen3です。 今回は、 IE で フレームの先のJavaScriptの起動にチャレンジしてみます。 といっても、RunやScriptは攻略できなくて、逃げたんだけどね。 /* * 1 今回のキッカケ */JavaScript では、 form タグを使用してフォームを作成し、 id 属性を使用してフォームに ID を指定できます。 その後、フォームを送信する方法を選択する必要があります。 たとえば、フォームを送信できます。 リンクまたはボタンがクリックされたとき公開日:17年06月01日 最終更新日:21年08月16日 JavaScript の confirmメソッド を使って確認ダイアログを表示する方法について解説します。 ボタンやリンクをクリックすると、確認ダイアログが表示され「OK」、「キャンセル」ボタンと確認メッセージが表示されます。 メッセージのボタンをクリックしないと次の処理に進むことができません。 ユーザーへの警告や




Html Button Onclick Javascript Click Event Tutorial




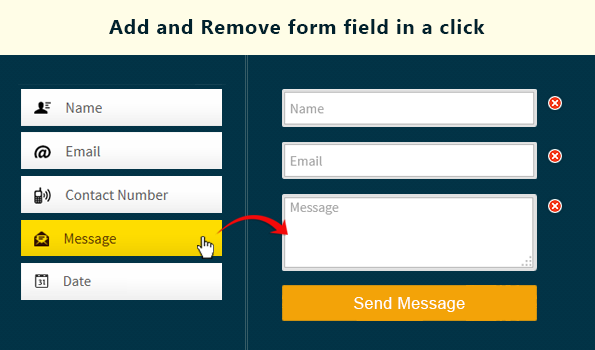
How To Dynamically Add And Remove Form Fields Formget
Java Seleniumでクリックイベントが機能しないのはなぜですか? Selenium Webdriverを使用してこれをクリックするにはどうすればよいですか? JavaScriptの関数でcharAt()が2回目に機能しないVar n = alllength;クリックしても何も起こらないダミーのa要素 HTML JavaScript 制作途中など、リンクを張る予定だけどURLは決まっていないという時に、ダミーのa要素を作っておきたいことがある。 というわけで、クリックしても何も起こらないダミーのa要素を3パターン書い




Javascript Onclick To Display Time And Date In A Paragraph Or Not Stack Overflow




Click Button Is Not Working Help Me Tq Javascript The Freecodecamp Forum
ユーザーがリンクをクリックしたタイミングでJavaScriptを実行したいことがあります。 AタグのhrefにJavaScriptの処理を記述する方法と、onclick属性に実行したいJavaScriptの処理を記述する方式があります。 Aタグのonclick属性に実行したいJavaScriptを記述した場合、リンククリック後ページが遷移してしまいます。 リンククリック時のページ遷移を防ぐためにhref属性 クリックイベントは無事拾えているが、そのイベントをトリガーに本命のaタグのクリック処理が実行されない 該当のソースコード documentgetElementById('decoBold')onclick = function(){For (i = 0;




Javascript Load More Content On Click Button Markuptag




Javascript Click The Specific Button In A Web Page Stack Overflow
要素の属性値にイベントハンドラを登録する場合は onclick 属性を使用します。 onclick 属性 function buttonClick () { alert ('Click'); Which "href" value should I use for JavaScript links, "#" or "javascriptvoid(0)"?1 2 3 4



Fire A Stimulus Controller Action On A Click Event Egghead Io




What Is Javascript Learn Web Development Mdn
6774 How do I remove a property from a JavaScript object?1.配列を用意する 配列を1つ用意します。 この配列に、キーボードの入力状態を記録していきます。 配列を用意する // キーボードの入力状態を記録する配列 var input_key_buffer = new Array ();An object containing data that will be passed to the event handler A function to execute each time the event is triggered This signature does not accept any arguments This method is a shortcut for on ( "click", handler ) in the first two variations, and trigger ( "click" ) in the third The click event is sent to an element when the mouse




Jqueryを利用して リンクがクリックされたタイミングで処理を実行する Jquery Ipentec




How To Detect Click And Hold Events Javascript Tutorial Youtube




Disable Right Click On Images In Javascript Codespeedy




Javascript Event Propagation Tutorial Republic




Infinite Pure Javascript Slider Click And Touch Events By Cconceicao Medium




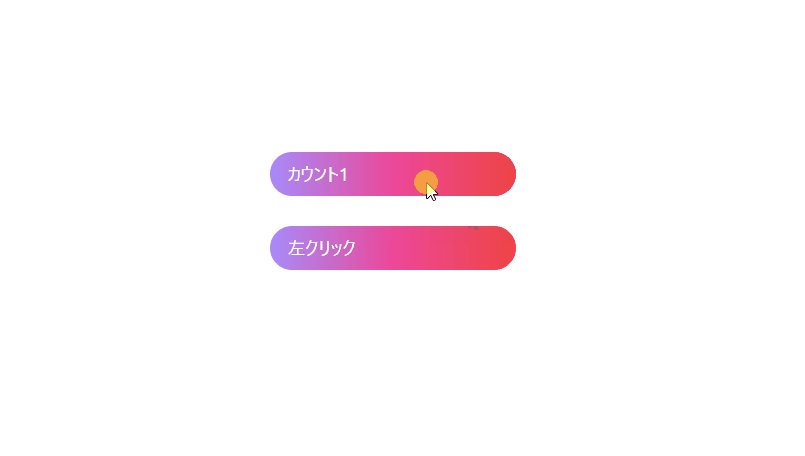
Javascript 左クリックや右クリックイベントの実装方法 One Notes




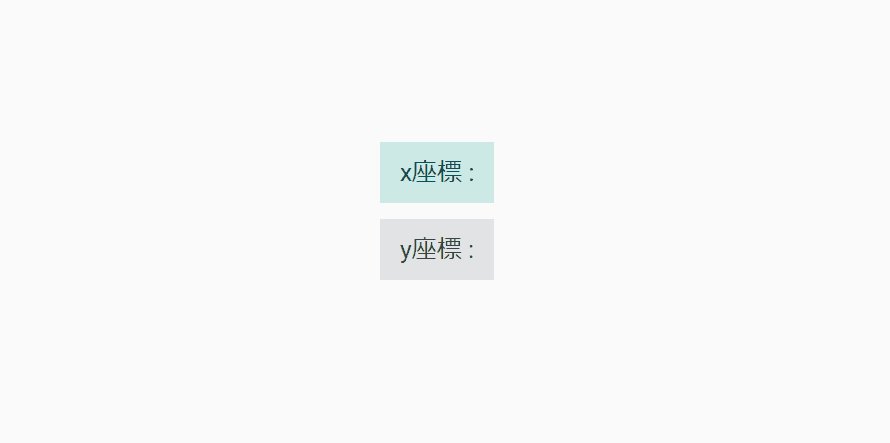
Javascript Javascript 画像上のクリックした指定座標にマークを付けるには Teratail




Understanding Javascript Mouse Events By Examples




Jqueryを利用して ボタンがクリックされたタイミングで処理を実行する Jquery Ipentec




Javascript Javascriptでクリックした箇所にアニメーションで要素を移動させる Teratail




Click Counter With Javascript




Creating A Click Speed Test Game In Html5 With Javascript Youtube




How To Play Audio In Html Using Javascript Updated




Adding Custom Javascript Content Management System Simon Fraser University




Detecting A Click Outside An Element In Javascript




初めての Javascript はクリックイベントで Apex Traders




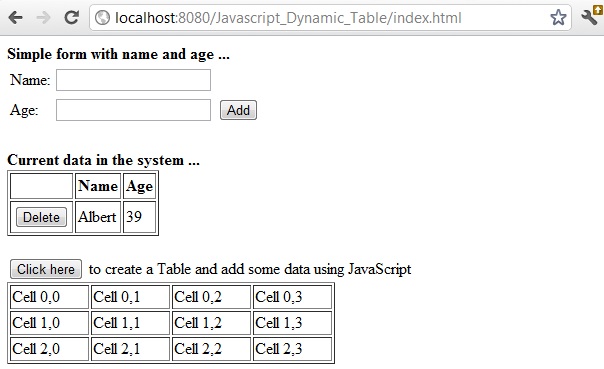
Programmers Sample Guide Dynamically Generate Html Table Using Javascript Document Createelement Method




Javascript Onclick Event Javatpoint




Onclick Is Not A Reserved Word So How Does Javascript Know To Associate A Function Called Onclick With A Click Event Stack Overflow




Draw Points Circles On A Canvas With Javascript Html5 Our Code World




Javascript Mouseevent Button Property Geeksforgeeks




Html Button Onclick Javascript Click Event Tutorial




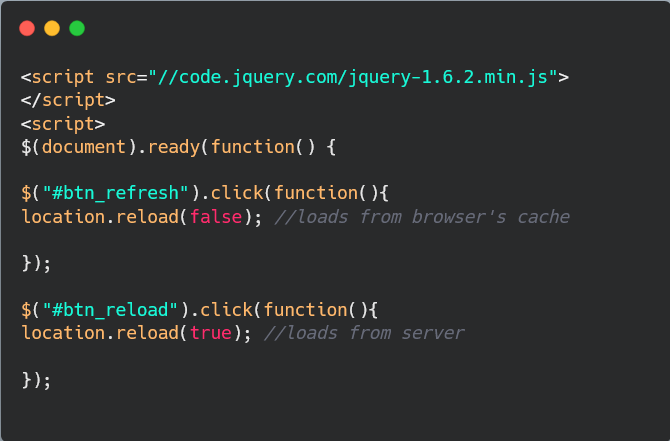
Javarevisited How To Reload Refresh A Page Using Javascript And Jquery Example




How To Create Interactive Websites With Javascript By Kathryn Hodge Medium




How To Enable Right Click On Websites That Have Disabled It




Day 8 Create A Button Topics 10 Days Of Javascript Tutorial Hackerrank




Load Javascript On Button Click Execute Javascript Function Eyehunts




How To Enable Javascript In Windows




Javascript クリックした位置を取得する Mebee




Button Onclick In Javascript Php Code Example




Playing With Javascript Events Learn How Events Work By Wiring Up A By Matthew Macdonald Young Coder Medium




Javascript Cleartimeout How Does Cleartimeout Works In Javascript




How To Call Javascript Function On Click Events



Introduction To Browser Events




How To Change The Text Color In Javascript On Button Click Codevscolor




How To Make A Website Interactive With Javascript Events Digitalocean




Javascriptでクリックされた場所の位置座標を取得してみよう Tech Dig




How To Manage Text Input And Output With Javascript For Html5 And Css3 Programming Dummies




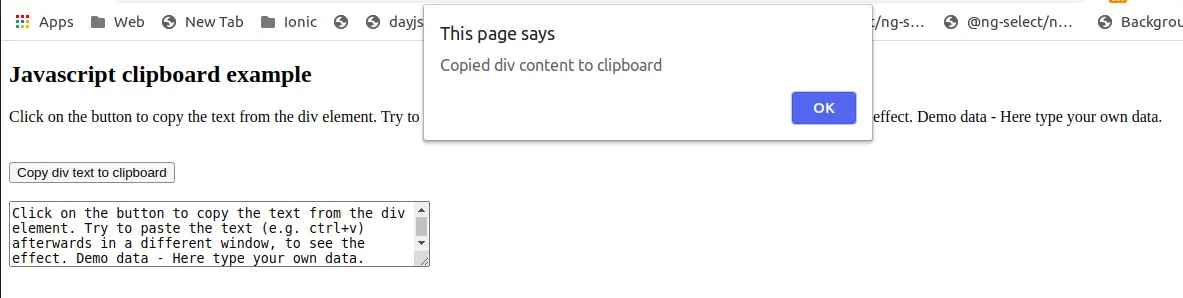
クリック一つでクリップボードにコピーする機能 Htmlとjavascriptのみで実現 まろりか




Show And Hide Element On Click Using Javascript




クリックしたときに処理を実行する Graycode Javascript




基礎から学ぶ Javascriptのクリック 実例3パターン Web白熱教室




Is It Possible To Execute The Onclick Javascript Function Via Selenium Webdriver Without The Click Stack Overflow




Html Onclick Button Complete Understanding Of Html Onclick Button




What Does Javascript Void 0 Mean




Disable Right Click On Website Using Javascript




Solved Button Click Not Firing Javascript Power Platform Community




Click On First Onclick Function Inside By Class Selected Stack Overflow




Pass Parameter To Javascript Function Onclick In Html Example Code




How To Call Javascript Function In Html Javatpoint




Detecting A Click Outside An Element In Javascript




Easy Html5 Tooltip Javascript Library Tooltips Css Script




Javascript Change Background Color To Any Random Colors On Button Click Dewcodes Com




Javascript 別のボタンからボタンをクリックする Mebee




Open Multiple Urls With One Click Javascript Example Code




Javascript Class Click Event Code Example




Display Alert Message On Button Click Event Using Javascript




How To Enable Javascript In Windows




Javascript Getelementbyid How Getelementbyid Work With Examples




Javascript 初回クリック時にのみ処理を実行する Into The Program




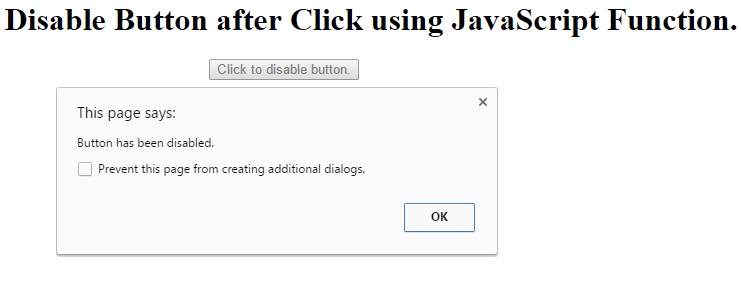
Javascript Disable Button After Click Using Javascript Function




Javascript Buttonプロパティでクリックしたマウスのボタンを判定する Mebee




How To Implment Javascript Copy To Clipboard With Example




Python3 スクレイピング Aタグがクリック出来ない と思ったらjavascriptだった時の対応 Python Auto 自動化の備忘録ブログ




How To Simulate A Click With Javascript Geeksforgeeks




Javascript Clickイベント マウスがクリックされたとき




How To Enable Javascript In Your Browser And Why




How To Create Interactive Websites With Javascript By Kathryn Hodge Medium




Javascript クリックイベントを取得する Mebee




リンクのクリック時にjavascriptを実行する リンクのonclickの実装 Javascript Ipentec




A Very Simple Popup Box Html Css Javascript




Javascript Onclick Event Javatpoint




Javascript Image Zoom On Click Frontendscript




How To Create Interactive Websites With Javascript By Kathryn Hodge Medium




Javascript Clickイベント マウスがクリックされたとき




Jsbeginners Coding 100 Javascript Projects




How To Handle Event Handling In Javascript Examples And All




Html で要素に関連した Event Function Click など を確認する Ie でようやく可能に Subaru



コメント
コメントを投稿